Vafin
TeaFanatic
You can fix it in the following way:
In file base.css
Find
replace
Find
replace
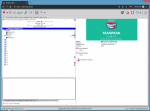
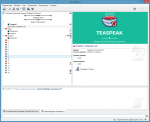
Here's how it looks before and after making changes


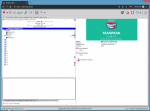
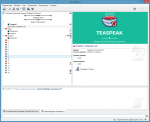
For comparison with Tea*Speak 3

In file base.css
Find
Code:
.select_info .container-banner {
position: relative;
flex-grow: 1;
flex-shrink: 2;
max-height: 25%;
min-height: 0;
display: flex;
justify-content: stretch;
overflow: hidden;
}
Code:
.select_info .container-banner {
position: relative;
flex-grow: 1;
flex-shrink: 2;
max-height: 50%;
min-height: 0;
display: flex;
justify-content: stretch;
overflow: hidden;
}
Code:
.select_info .container-banner .hostbanner .image-container div.hostbanner-mode-2 {
background-size: contain!important;
width: 100%;
height: 100%;
}
Code:
.select_info .container-banner .hostbanner .image-container div.hostbanner-mode-2 {
background-size: contain!important;
background-position: center top !important;
width: 100%;
height: 100%;
}

For comparison with Tea*Speak 3

Last edited:

